L’intégrateur Web : De la maquette au site internet !
Il y a quelques semaines, nous avons pu interroger Teddy, notre Directeur Artistique, qui prenait parti des UX et UI (maquettages techniques et graphiques) de votre futur site internet vitrine ou e-Commerce.
Mais qu’advient-il de ces maquettes ? Qui s’occupe de transformer ces schémas colorés en page web attractives ? Pour le coup, c’est facile : C’est l’Intégrateur Web prendra soin de faire de chacune des attentes graphiques et visuelles de votre site, une réalité (virtuelle).
Zoom sur un métier essentiel, celui qui donne vie à votre site !
Pour aborder le sujet, c’est André, l’un de nos intégrateurs qui répond à nos questions cette semaine ? :

André
Intégrateur Web
Intégrer tous les contenus de vos sites en m’assurant que le rendu soit visuellement beau et fonctionnel, voilà ma mission au sein de l’Agence.

André, comment décodes-tu le métier d’intégrateur web en 2020 ?
Comme dit précédemment, le métier d’un intégrateur consiste, en tout cas au sein de l’Agence, à retranscrire la maquette graphique du webdesigner en page internet. Pour ce faire, il nous faut un certain sens artistique, d’ailleurs, on participe souvent à l’élaboration du webdesign, tout en alliant la technicité de langages de programmation (front).
Nous bâtissons ce qui se voit à l’écran ainsi que les actions qu’offre un site internet (menu qui s’ouvre ou se ferme, des images qui défilent, la couleur de fond ou tout autre élément vu directement lors de la navigation de l’internaute). Globalement, l’intégrateur web de 2020 a le rôle de donner vie à un site internet en appliquant et en respectant la charte graphique tout en mettant en place tout ce qui rendra le site interactif !
Quelles sont tes missions au sein d’un projet ? À quel moment interviens-tu ?
La plupart du temps, j’interviens en « milieu de début de projet » jusqu’à la fin, pour m’assurer que tout ce qui se voit à l’écran est conforme et fonctionnel aux attentes du client.
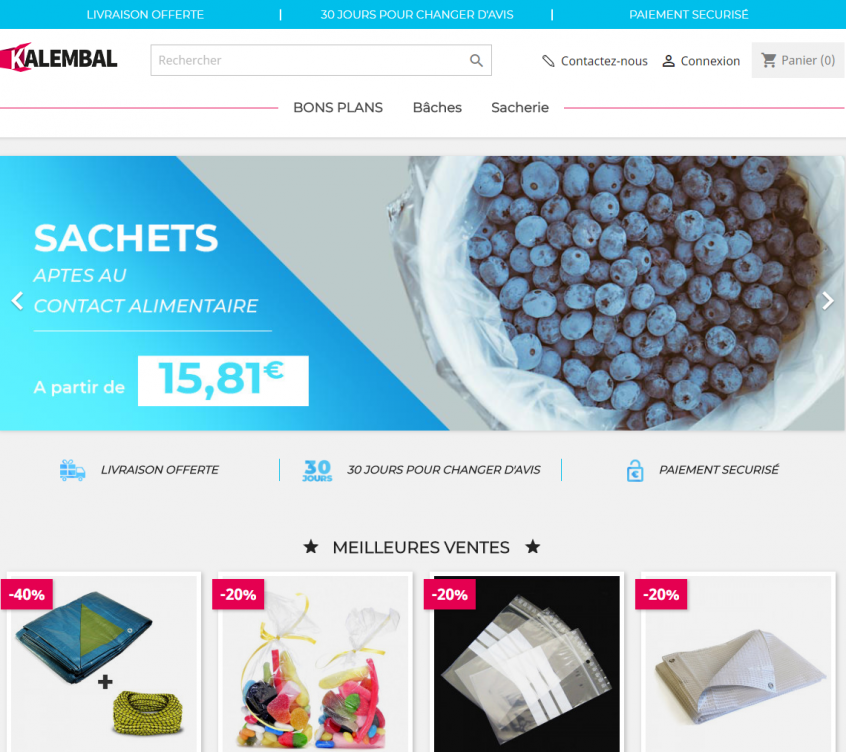
Globalement, le plus important est de bien prendre en compte les besoins et les attentes du client. Le travail est « à moitié fait » une fois qu’on comprend exactement ce qu’il veut. C’est un travail en collaboration avec le DA (Directeur Artistique), le webdesigner, et le graphiste car il faudra retranscrire leur maquette. En plus de l’aspect visuel, nous intégrons les contenus du site, comme les images, les textes, les graphiques, ainsi que les fonctionnalités demandées. Un point important également : adapter le site à tous les écrans ! À l’heure où le format AMP (Mobile First) est favorisé par les moteurs de recherche comme Google, il est vraiment primordial de penser à cela ! C’est ce que l’on appelle le « responsive design ».
Nous assurons également un S.E.O (le référencement naturel) minimal, au travers des contenus textes et image. Ensuite, en fonction des projets, on peut également être appelés à installer, configurer des modules, des extensions…
L’intégrateur Web est le garant du beau et du fonctionnel d’un site.
Pour toi, l’intégrateur/trice web est plutôt technique ou créatif/ve ?
Quelle bonne question ! Je dirai les deux. Un intégrateur web doit être parfaitement organisé et respecter les normes de compatibilité entre les navigateurs et d’accessibilité par les moteurs de recherche tout en alliant un esprit créatif et technique. Il est le garant du beau et du fonctionnel d’un site internet, d’où l’importance d’avoir une certaine sensibilité à l’aspect créatif. Il faut savoir retoucher une image comme il faut être capable de coder ou de débugger des scripts.Étant ainsi dans le même temps un métier technique basé sur des connaissances spécifiques, la meilleure formation est de s’exercer sur des projets riches et variés.
Quel est ton aspect préféré du métier au sein de l’Agence ASDORIA ?
C’est évidemment lorsque le client découvre son site et qu’il est mieux que ce qu’il imaginait après avoir vu les maquettes ! Une maquette reste figée, un site peut être en mouvement avec plusieurs animations. On navigue sur un site, pas sur une maquette ! Alors, la plus grande satisfaction, c’est lorsque notre client et les personnes qui travaillent avec lui sont unanimes et apprécient le travail fourni, qui représente leur entreprise.

L’intégrateur web s’occupe de l’aspect visuel du site. Mais le développeur front-end aussi, non ?
Oui, mais il y a des différences majeures entre un intégrateur web et développeur front. Elles se trouvent essentiellement dans la technicité de leurs tâches. Un intégrateur web va jongler entre intégration de la maquette graphique, des contenus et des fonctionnalités plus ou moins standards. Le développeur front quant à lui va intégrer, développer des fonctionnalités « front » plus poussées et spécifiques au projet sur lequel il travaille. Étant donné les spécificités des sites aujourd’hui et de leur complexité, le rôle du développeur web est tout autant important que celui de l’intégrateur.
*****
À l’Agence, nos développeurs front-office, back-office, full-stack, intégrateurs web prennent soin de leur code pour s’assurer que tous les besoins techniques de votre entreprise soient retranscrits parfaitement sur votre site. La technicité de nos expertises de développement associée à des graphismes et design travaillés transmet l’expérience utilisateur la plus juste en fonction de vos cibles et vos besoins métier.
Et vous, qu’attendez-vous pour créer ou améliorer votre site vitrine ou votre boutique en ligne à l’aide d’experts du domaine ?