Réussir votre site Responsive Design
Ce n’est plus un secret, nous tendons de plus en plus à une utilisation du web sur mobile. Selon le Crédoc, en 2017, 73% des français possèdent un smartphone et 42% d’entre eux s’en servent en premier lieu pour se connecter à internet. Le monde connecté tient désormais dans notre main. D’ailleurs, depuis avril 2015, Google a même créé un algorithme Mobile Friendly, favorisant les sites internet s’adaptant au format mobile (AMP). En sachant tout cela, il serait bien dommage de ne pas adapter son site en « responsive design » !
La préparation en amont pour réussir son site responsive design
Votre site internet est la vitrine de votre commerce à l’instar d’une boutique physique dans une rue passante, vue autant par des enfants, des adolescents ou des adultes. Du point de vue digital, il en est de même. Le responsive design permet de rendre votre site visible tant sur mobile, que sur tablette, ou sur un desktop classique. C’est un peu plus technique certes, mais rendre son site responsive design, c’est donner une image professionnelle et actuelle de votre entreprise. En s’adaptant au format que vos prospects utilisent pour afficher votre site, vous êtes assuré d’être visible du plus grand nombre quelle que soit la largeur de l’écran sur lequel il est affiché. Pour ce quelques points de préparation sont de mise :
Maquettez
Préparez les maquettes de votre site en fonction des trois formats différents pour y définir les diverses mises en page et les blocs indispensables (ou pas) à conserver en fonction de l’utilisation de vos utilisateurs web. Maintenant que le nombre de connexion sur les sites internet depuis un mobile dépasse les écrans Desktop, les agences créent maintenant les concepts web design en Mobile First, c’est à dire qu’elles mettent en priorité en question l’ergonomie du site Internet en format mobile avant le Desktop.
Simplifiez
Une mise en page de votre site simple, sous forme de différents blocs qui peuvent s’imbriquer de différente manière en fonction de l’espace qui leur est octroyé (adaptation de la barre de menu ou du menu déroulant, des textes à la taille variable pour assurer une bonne visibilité, un zoom qui reste parfait quelque soit le type d’écran…).
Allégez
Veiller au poids de vos visuels, pour qu’ils n’alourdissent pas le temps de chargement de votre site. Les internautes sont impatients et n’attendent pas plus de trois secondes environ avant de changer d’URL si la page sur laquelle ils sont est trop lente.
Cadrez
Mieux vaut définir une taille minimum par support ainsi qu’une taille maximum étant donné le nombre incalculable de tailles d’écrans différents :
- Smartphones : jusqu’à 425px de large
- Tablettes : de 426px à 767px de large
- Ordinateurs portables : de 768px jusqu’à 1388px de large

Les aspects à ne pas négliger :
Il reste néanmoins quelques points importants à ne pas laisser de côté, qui optimiseront davantage l’expérience de votre responsive design.
Privilégier le toucher tactile
Le clic n’est pas maître en matière de mobile. Il faut privilégier les scrolls ou même les sliders pour favoriser une meilleure expérience utilisateur.
Minimiser les bannières
Plus l’écran est petit, moins il y a de place pour « la décoration ». Minimisez les espaces dédiés aux bannières pour laisser place à l’essentiel de l’information. Cela ne signifie pas qu’il ne faut pas soigner son design, mais ce qui n’est pas nécessaire en terme de pertinence peut être réduit ou supprimé en format mobile. Un autre exemple : la barre du menu se transformant en « Burger Menu ».
Rendre vos Medias Flexibles
Vos visuels, vos contenus doivent être rendus flexibles, pour s’adapter à la taille de l’écran. Si vous insérez une image de 1000px par 500px et qu’elle ne s’adapte pas à l’écran d’un téléphone mobile, elle débordera de l’espace dédié et rendra votre site totalement illisible.
L’importance des Grilles fluides
Les grilles fluides concernent les contenus et les blocs dans lesquels ils sont contenus – le bloc s’adapte à la taille de l’écran. Vous pouvez essayer en agrandissant et réduisant la fenêtre de votre navigateur desktop. A partir d’une taille max en pixels par exemple, indiquez que vous souhaitez changer la taille de vos blocs ou même leurs emplacements.
L’utilité des Media Queries
Ce sont, entre autres, les media queries qui vous permettent d’agencer autrement les blocs et les unités. Ainsi, vous pouvez déclarer que vous avez plusieurs tailles et formats d’affichage et que pour chaque taille votre code CSS sera différent (retrouvez nos exemple de feuilles de style CSS dans le paragraphe suivant).
La praticité des Unités Relatives
Les unités relatives permettent de ne pas avoir à définir une taille en fonction de chaque type d’écran mais de définir une unité qui s’adaptera à la taille du bloc. Sans rentrer dans les détails, elle peut être en rem, vh, vn, vw ou en %… Si vous indiquez 100%, votre valeur s’adaptera toujours à 100% de la taille du bloc, quelle que soit l’écran sur lequel il est affiché.) Les unités relatives sont censées s’adapter à tous les cas de figure.
COIN TECHNIQUE :
Comprendre le Responsive Design par le CSS
Quoi de plus parlant qu’un petit tutoriel pour adapter la structure dans votre code CSS pour résulter à un site qui répond aux différents formats sur lequel il peut être affiché. Mais avant de commencer, n’oubliez pas de faire communiquer la feuille de style (style.css) en déclarant dans votre ficher HTML (<LINK rel=stylesheet type=text/css href=style.css>) sinon vous ne pourrez pas voir le résultat de votre travail ! 🙂
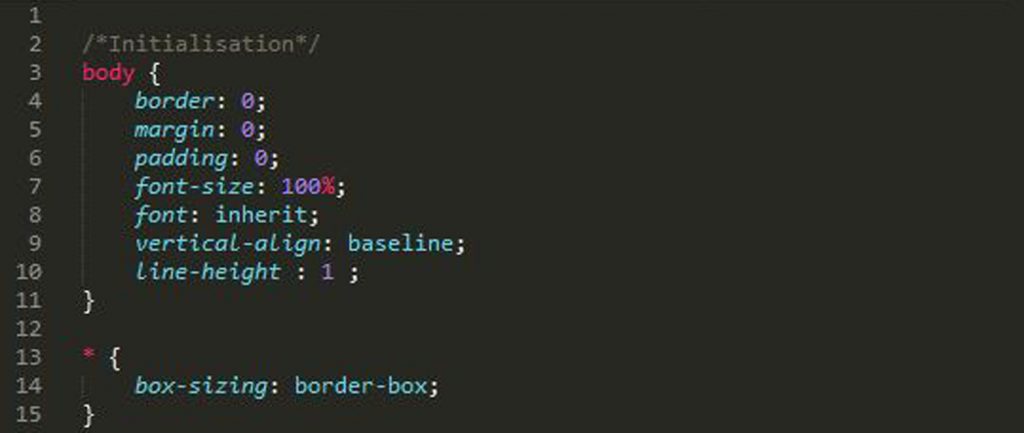
Initialisation
Cette étape est utile pour corriger les petits bugs présents par défaut (exemple : les margin ou padding générés quand nous insérons une balise <h1>). Nous supprimons donc ici tous ces « bugs » pour partir d’un bon pied :

Organisation des résolutions du Responsive Design
On définit les règles qui vont rendre votre site internet compatible sur les différents écrans :
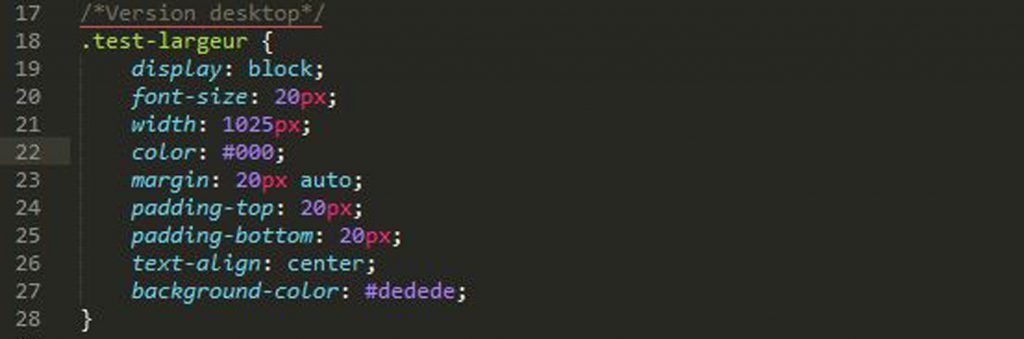
Version desktop
Dans un premier temps nous définissons la taille standard du desktop (ici on choisira arbitrairement le nom de class CSS .test-largeur) qui permettra après de définir les différents points de rupture et de proposer un design adapté pour chaque écran (tablette, mobile, voire d’autre) :

Une fois fait, nous allons définir les différentes résolutions avec @media (max-width= XXXpx) {} afin de personnaliser le comportement et la position des contenus comme on le souhaite pour chaque écran.
Version tablette
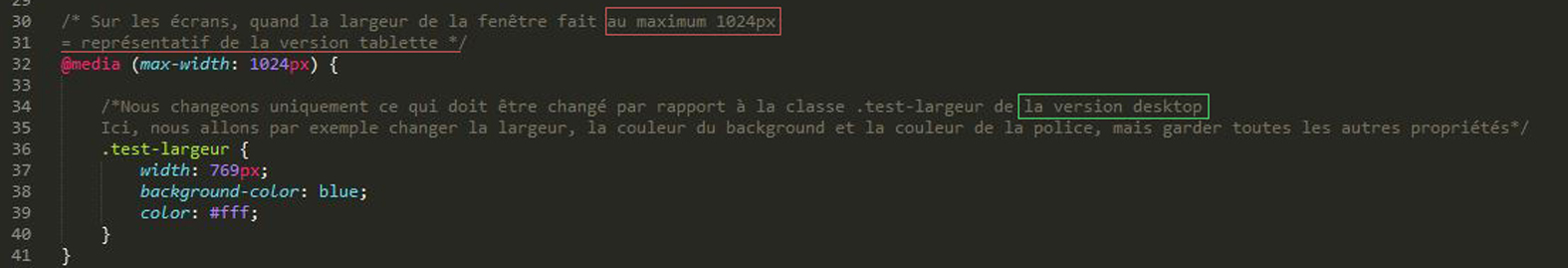
Pour la tablette nous définissons un maximum 1024px (@media), nous pouvons par exemple changer la largeur, la couleur du background et la couleur de la police, mais garder toutes les autres propriétés du .test-largeur.

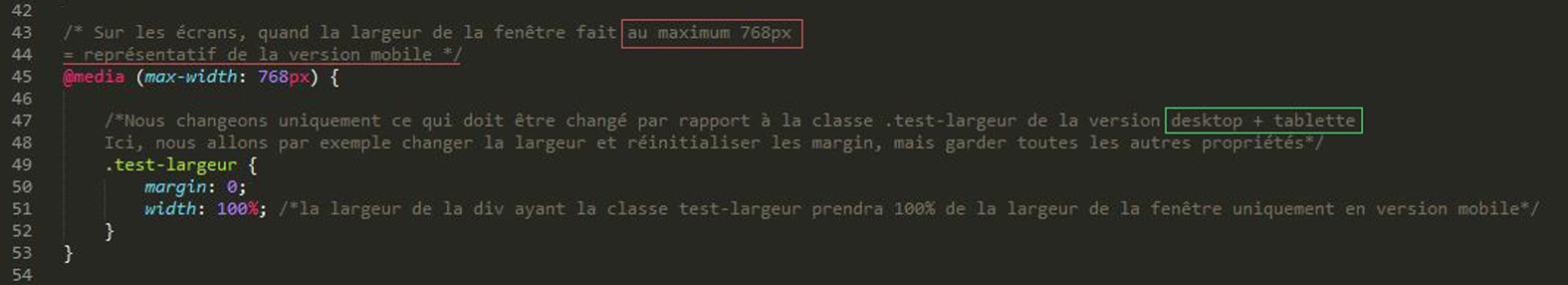
Version mobile
Pour le mobile nous définissons un maximum 768px (@media), nous pouvons par exemple définir la largeur et réinitialiser les margins, mais garder toutes les autres propriétés du .test-largeur.
L’ultime et indispensable étape : la vérification
Alors, vous avez fait le test ? N’oubliez jamais de vérifier ces manipulations sur plusieurs périphériques et supports. Ce sera toujours le meilleur moyen de vous rendre compte de l’efficacité de votre travail et des petites améliorations à apporter sur la visibilité de votre contenu en fonction des formats d’écran d’affichage.
Vous avez besoin d’aide ou de conseils en matière de développement et intégration web ?
Nos compétences
Web developper | E-commerce | UX Design | Responsive Design | https | W3c | Frontend | Backend | PHP | HTML5 | Magento | Prestashop | CSS | Jquery | Ajax | PIM | Database | MySQL | SEO | WordPress | Conseil | Intégration | XML | CSV | SOAP | REST | Talend | API | Symphonie | Linux | Windows | Solution d’Infra | Administrateur Serveur | Symphony | Bootstrap | Apach | GIT/SVN | Google Structured Data | Google Speed Insight | GT Metrix | PostGres